И снова всем здравствуйте.
После заведения блога, я начал размещать там информацию. Иногда в статью необходимо было размещать изображения. Маленькие изображения размещались на странице без проблем, а с большими случались трудности — они не помещались, вылезали за размеры страницы ит.д. Я задумался над решением данного вопроса. Мне очень нравилось на других блогах, когда в самой статье было маленькое изображение, а при нажатии на картинку оно выплывало до своего истинного размера. Поискав в интернете, я выбрал плагин «FancyBox for WordPress». Он удовлетворял всем моим требованиям. Мне, как не специалисту в веб-программировании, плагин показался достаточно легким для применения. В данной статье я опишу, как необходимо его применять при написании блогов.
Я устанавливал этот блог стандартно. В админке блога, зашел на страницу «Плагины», нажал кнопку «Добавить новый». В открывшемся окне ввел «FancyBox for WordPress», нажал кнопку «Поиск плагина». Из списка найденных плагинов, выбрал нужный. На странице «Плагины» активировал его.
Все можно начинать использовать.
Добавляем «Новую запись«. Редактор должен быть в режиме «Визуально» (у меня WordPress русский)
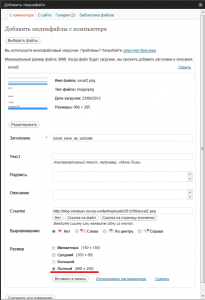
Вставляем изображение. На примере добавление файла с компьютера. Я выбираю Размер «Полный«. Нажимаю клавишу «Сохранить все изменения»
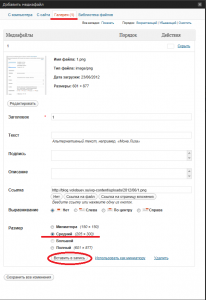
После этого активируется вкладка «Галерея«. Я выбираю размер «Средний» и нажимаю клавишу «Вставить в запись«. После этого изображение появляется в блоге, но в виде небольшого изображения.
Для того, чтобы изображение всплывало поверх окна со своим истинным размером, необходимо подредактировать свойства изображения. Для этого нажимаем на значок на активной картинке.
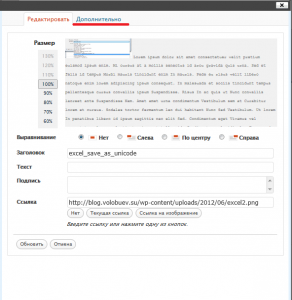
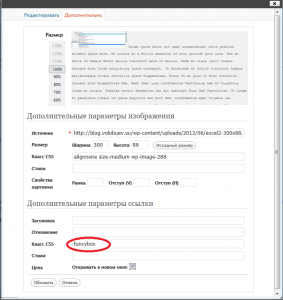
В открывшемся окне выбираем вкладку «Дополнительно«.
В этой вкладке в разделе «Дополнительные параметры ссылки«, в поле Класс CSS пишем funcybox.





Добрый день! Если кто-нибудь знает, помогите, пожалуйста!
Я на WordPress установил тему «ElegantEstate» и сразу плагин «Fancybox for WordPress», который используется на демо сайте этого шаблона… При создании статьи есть у этой темы дополнительный пункт «Elegant Estate optios» или как-то в этом роде, там есть 9 полей для загрузки фото из библиотеки файлов, первые 8 из которых это эскизы для страницы, где сама статья и комментарии к ней, а последняя девятая используется, как миниатюра для анонса… на демо сайте все эти фото увеличиваются с помощью плагина «Fancybox for WordPress», и при увеличении под фотографией, над ней или на ней отображается атрибут title в качестве подписи… Но это на демо сайте… А на свой я установил есго сразу на чистый шаблон, создал статью засунул туда все эти 8 эскизов… Работает хорошо, увеличивается правильно… Но атрибут title не хочет отображаться… проверил в firebug от Mozilla Firefox и увидел, что в теге … нет самого атрибута title, что он не отобразился (хотя я в библиотеке файлов прописал к этим всем фото все поля: Заголовок, Описание, Подпись и даже атрибут title), проверил в этом же firebug вставил в этот тег title=»подпись…» и сразу появилась подпись (конечно до обновления страницы, т.к. все изменения кода в firebug временные, т.е. до обновления страницы)… Вывод: где-то нужно прописать, что атрибут title должен брать для себя содержимое из одного из полей в библиотеке файлов у этих фото, чтобы он отображался… Но где, в каком файле и как это сделать нужно? Может кто-нибудь знает? Заранее спасибо за помощь!
Здравствуйте!
Подскажите пожалуйста, сделал все как написано, а фотка открывается в новом окне на пустом экране, как сделать чтобы всплывало как у вас?
Предлагаю сбросить настройки на «По-умолчанию», после этого попробовать открыть картинку.
Если у вас проблема, как у Максима, надо зайти в настройки Fancybox for WP, на вкладке Extra Calls ставим галочку «Additional FancyBox Calls» и вставляем код:
var arr = jQuery(«a.fancybox»);
jQuery.each(arr, function() {
var title = jQuery(this).children(«img»).attr(«alt»);
beforeLoad: jQuery(this).attr(‘title’,title);
});
тогда при открытии картинки под ней будет показываться ее альт как подпись
Спасибо! Сделала, все работает.
Добрый день! У меня на сайте http://www.alkomprof.ru/tovar/kollektsiya-plitki-elegant-25h40-proizvodstvo-vitra-turtsiya/ есть маленькие картинки, как сделать, чтобы они при нажатие на них открывались в полный размер?
Попробовал использовать:
jQuery(«.label»).fancybox({
‘transitionIn’: ‘elastic’,
‘transitionOut’: ‘elastic’,
‘speedIn’: 600,
‘speedOut’: 200,
‘type’: ‘iframe’
});
Картинка становится кликабельна, но в окне открывается не полное изображение картинки, а только страница с ошибкой 404
Подскажите, как правильно сделать?
Добрый день.
К сожалению не смогу помочь. Не программист я.
Как хорошо теперь спасибо) Полезно!